Credenza Presence (Optional Visual Elements)
Presence begins with a persistent navigation bar that can be positioned anywhere on the screen. As an overlay, it will not impact the positioning of any elements that already exist in the HTML rendering, though the decision on where to position the overlay may take existing elements into account. To display the navigation bar, a call needs to be made to the Passport object:
passport.showNavigation({"right":"25px","bottom":"50px"});We recommend the lower right corner of the page. When the user is logged out, the mini banner shows a red dot to indicate the user is logged out:

When in the logged out state, clicking on the navigation bar will automatically open a centered dialog box for the user to login:

This dialog can also be rendered without the navigation bar support by calling:
The user will provide and e-mail address or login via MetaMask (if the configuration allows it). We also currently support several OAuth providers, including Google, Ticketmaster, and Spotify. With email validation, a modal notification will inform the user that an email has been sent to an account for confirmation. Upon providing the email address, the request for numerical code looks like this:

This is new as of Passport v8. In previous editions, we used third-party solutions to handle this process. However, our system now supports our own implementation, which enables greater customization and flexibility in our implementations.
Once the six-digit code is entered, the login event will be triggered, so any post-login code can be run at this point. Note that the syntax of this even has changed in Passport v8 as we described in the Appendix. In addition, if this is the first time a user logs in, registration code can be run to customize an interstitial page or dialog to request additional information. More information on this is located in Account Provisioning (Signup) later in this document.
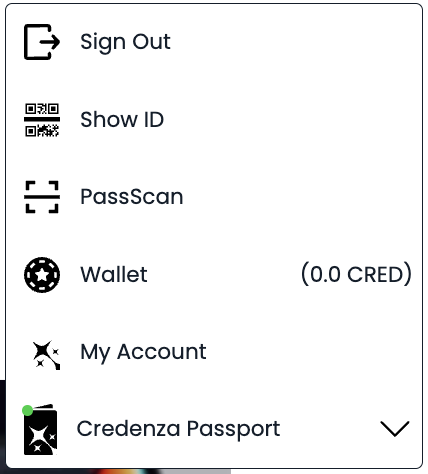
Once the user is logged in, the navigation bar will still be rendered, but the dot will now be green. Clicking on the band will now open a menu with a series of options, including the ability to purchase tokens, generating cryptographically-signed identifying code called Passport ID, scan a proprietary QR Code caleld PassScan, and manage their account, as well as the ability to sign out:

Last updated